Вёрстка макетов дизайна для сайта
Верстка сайта — это ответственный процесс, без которого не обходится ни один веб-проект. Но для того, чтобы создать сайт, сначала нужно разработать качественный макет, в котором будут учтены и утверждены все нюансы. Дизайн и верстка не могут существовать друг без друга. Сначала дизайнер создает стильный PSD-макет будущего проекта, затем верстальщик реализует техническую часть, трансформируя графическое изображение в рабочий инструмент. Он структурирует и упорядочивает все информационные блоки, изображения, заголовки, подзаголовки, таблицы и т. HTML — это язык разметки и основа любой веб-страницы.












WebValley Studio. Оставить заявку. WebValley Статьи по веб-дизайну и созданию сайтов на Tilda. Вёрстка макетов дизайна для сайта. Качественная верстка не просто переносит в браузер то, что нарисовал дизайнер, она также формирует основу успеха поискового продвижения вашего будущего сайта.
- Критерии хорошего дизайна
- В разработке сайтов большое внимание уделяется дизайну и смысловой нагрузке.
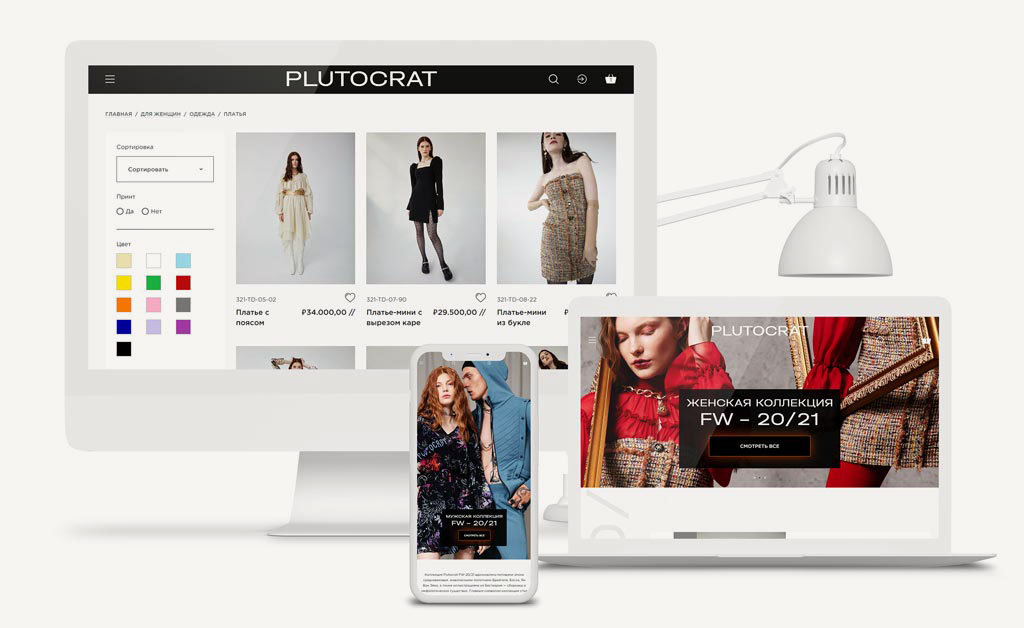
- Верстка дизайна сайта позволяет сделать из изображения работающий сайт, в котором все графические элементы соответствуют заложенному дизайну.
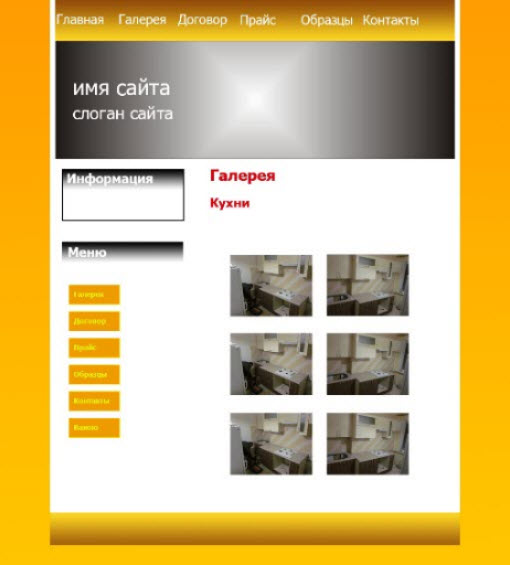
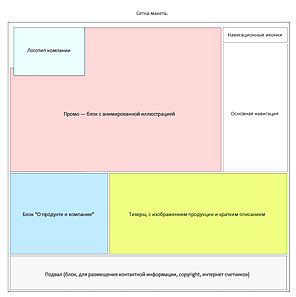
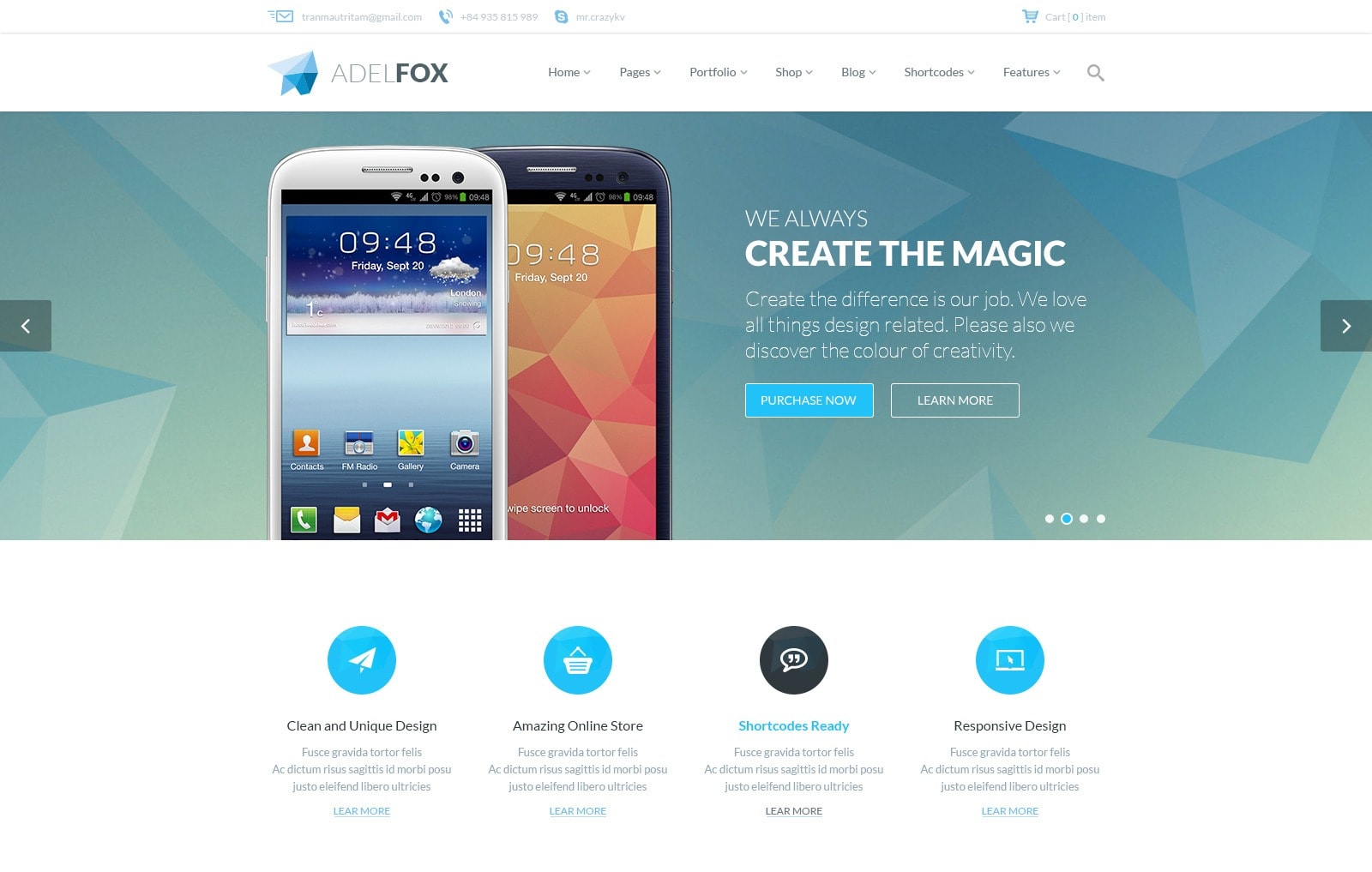
- Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе.
- Что такое верстка
- Что это такое? Верстка сайта — важный этап в разработке ресурса.
- Разработка сайта — это долгая и плодотворная работа, которая, как правило, разделена на несколько этапов. Начальный этап заключается в прототипировании, когда прорисовывается основная структура сайта.
- Ваш дизайн сайта - идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника. Почему так получается?















За внешней оболочкой сайта скрываются коды и операции. Если за первое отвечает дизайнер, то вторым занимается верстальщик. Вёрстка и дизайн идут рука об руку, но заказчик сайта платит за эти работы отдельно, потому что у каждого направления — своя задача.