Фавикон сайта
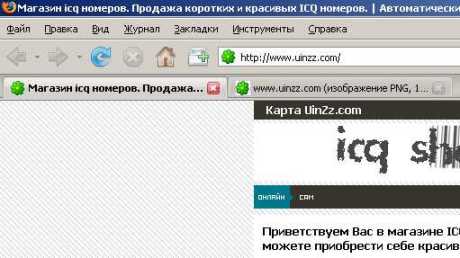
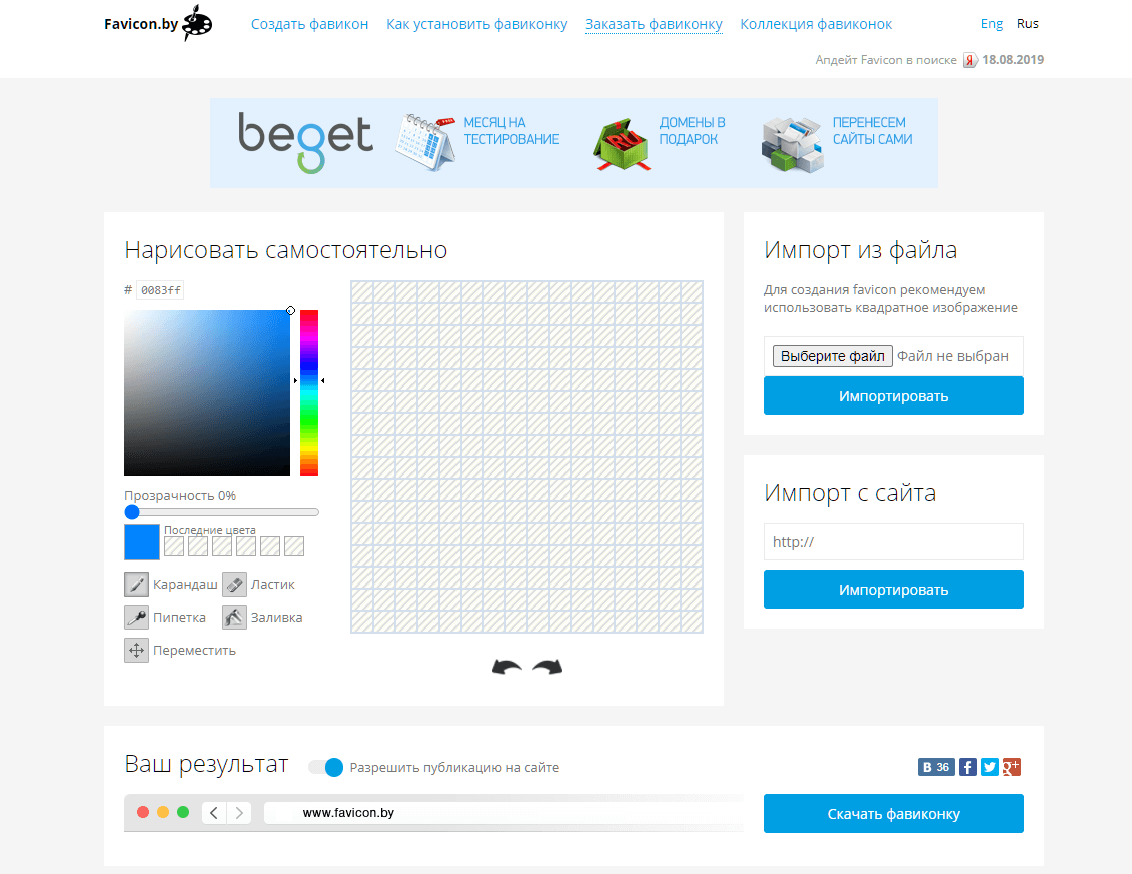
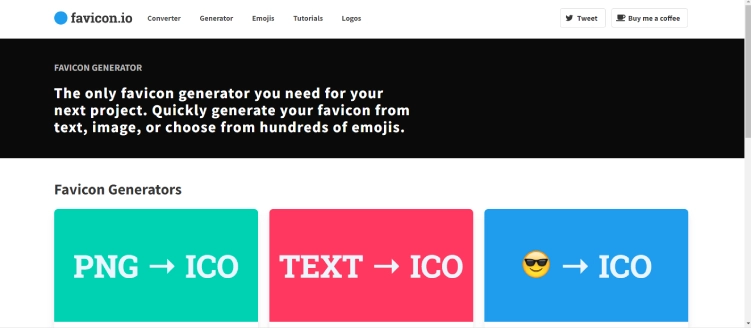
Итак, как и обещал в прошлом посте о фавиконах , сегодня расскажу о некоторых несовершенствах автоматических конвертирований логотипа в фавикон через сервисы, и покажу на примере, как порой можно добиться лучшего результата. Основные приёмы создания фавикона на основе логотипа я описывал в прошлом посте. Однако такой подход требуется не всегда и не для всех размеров. В некоторых случаях для создания фавикона можно воспользоваться онлайн сервисами. Например, с моим лого монограмма LA в кружочке машина справилась вполне сносно. Даже в размере 16х16 px он выглядит неплохо а лучше уже не получится.










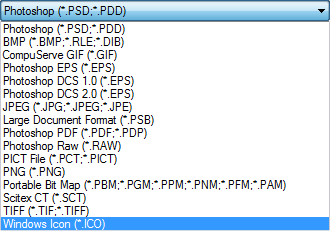
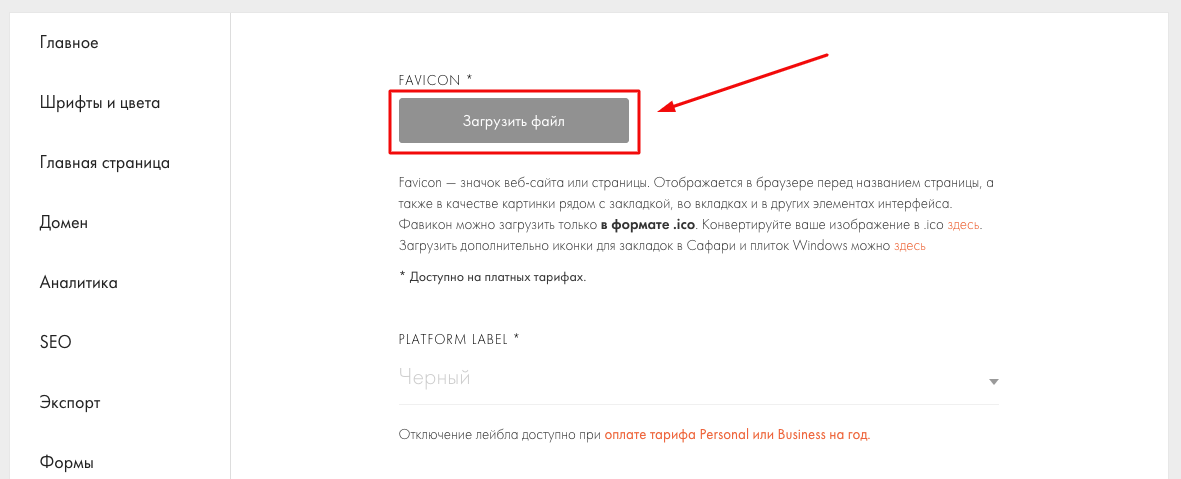
Как сделать фавикон и иконку для сайта
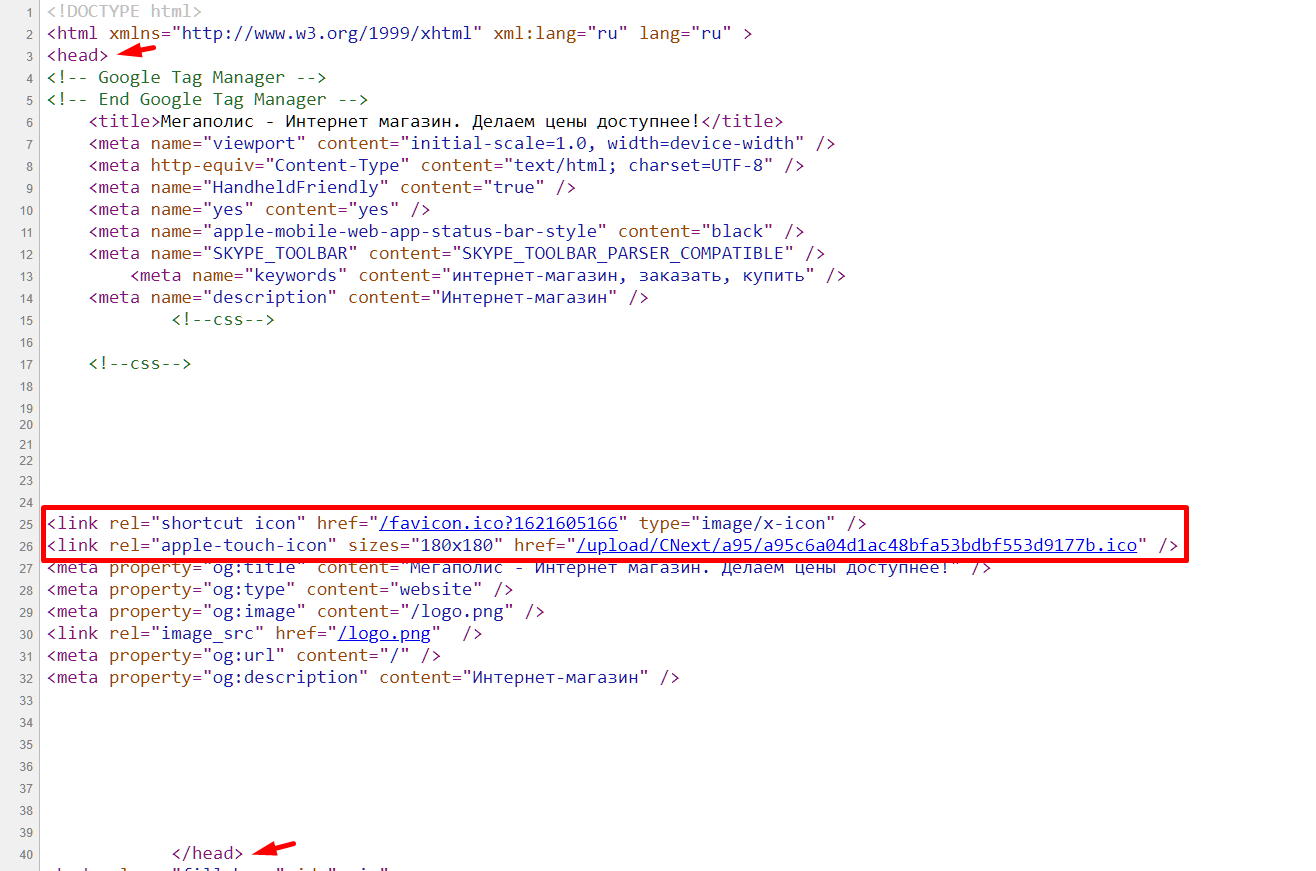
Фавикон favicon — это иконка, расположенная перед названием страницы во вкладке браузера. Как правило, картинка содержит логотип, первую букву наименования бренда либо изображение, релевантное тематике ресурса. Фавикон — это картинка, значок веб-страницы.
- Рекомендации
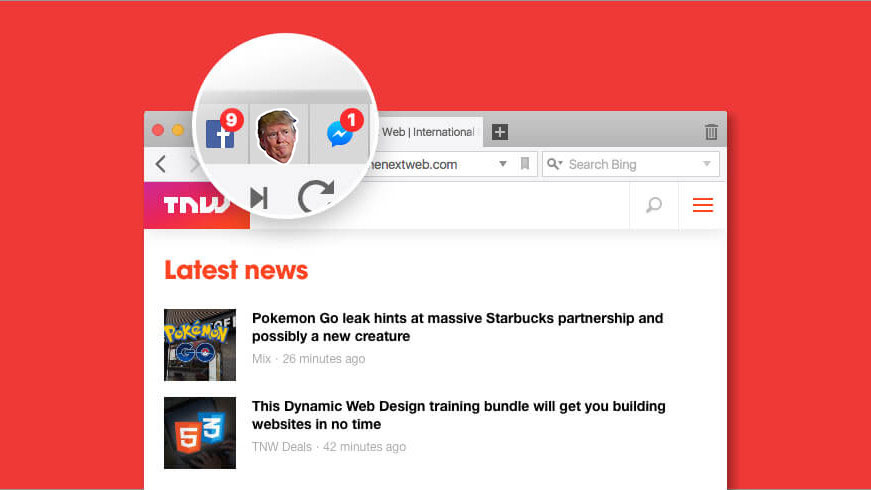
- Favicon сокращение от Favorites Icon — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем. Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок.
- Доверьте создание и разработку логотипа своей компании настоящим мастерами дизайн-студии «Махагон-дизайн».
- Фавикон англ. FAVorites ICON — значок для избранного — это специальный значок у сайта и его страниц, который отображается в браузере перед URL страницы в адресной строке, рядом с закладкой и в табах.












Сегодня favicon — это возможность для бренда сайта выйти за пределы окна браузера и стать заметным и узнаваемым в разных контекстах пользовательского опыта. Визуальный значок ресурса позволяет выделиться среди конкурентов на странице поисковой выдачи. Его видно во вкладке браузера, в сниппетах результатов поиска, в закладках и на экране мобильного телефона.