
Как сделать фон для сайта
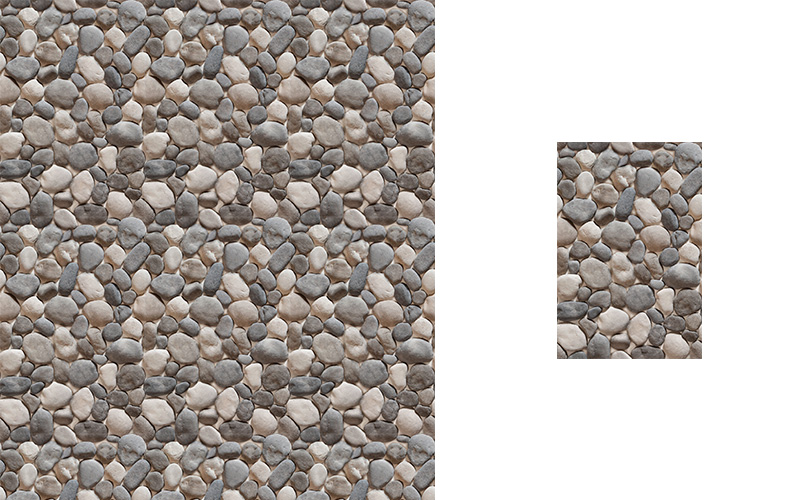
В связи с особенностями веб-страниц, фоновые рисунки приобретают значительную роль при верстке документов сайта. При этом они активно участвуют в самых разных делах, например, автоматизируют процесс присоединения рисунков к тексту, создают градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены некоторые аспекты применения фоновых изображений. Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому обратимся к стилям и посмотрим, что же можно делать с помощью CSS. В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением, положением и повторением.













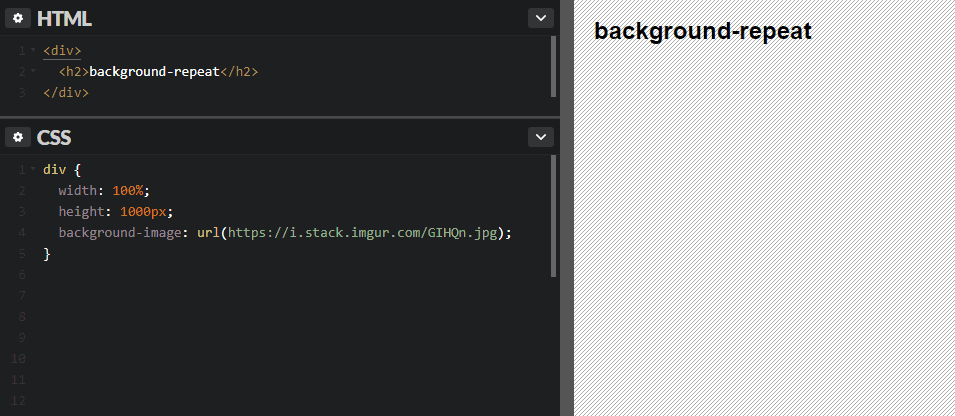
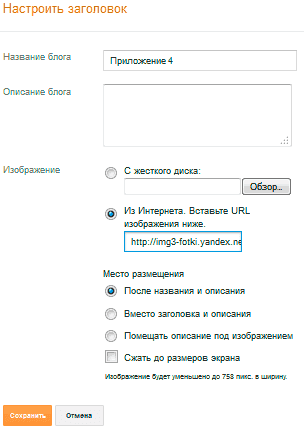
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background , которое в свою очередь добавляется к селектору body. Путь к графическому файлу будет различаться, в зависимости от того, где он располагается относительно текущего документа. Например, если HTML-документ и рисунок с именем bg. При добавлении фоновой картинки учтите, что изображение загружается не сразу, поэтому цвет фона должен быть таким, чтобы сохранить достаточный контраст между цветом текста и фона. Лучше всего устанавливать цвет фона близким к цвету фонового рисунка, здесь опять же поможет универсальное свойство background , как показано в примере 1. В данном примере фон веб-страницы задан цветом хаки, а текст — белым.













| 107 | В прошлом уроке мы с Вами разбирались с размерами элементов , а в это мы поговорим о фоне элемента. Фон элемента описывается в CSS свойством background. | |
| 249 | Любая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? | |
| 14 | Если фоновое изображение меньше элемента, то изображение будет повторяться по горизонтали и вертикали, пока не достигнет конца элемента:. | |
| 338 | Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Для добавления фонового изображения на сайт, в CSS используется свойство background. | |
| 201 | Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. | |
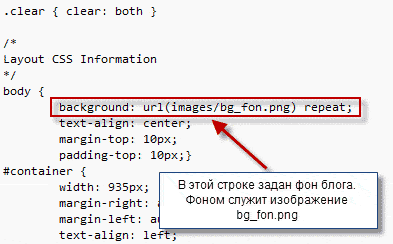
| 248 | В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его. Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body :. | |
| 27 | Практически любой сайт базируется на каком-нибудь фоне, бэкграунде. Дизайн фона обычно задается тегу body после чего мы имеем возможность его наблюдать на любой странице сайта. | |
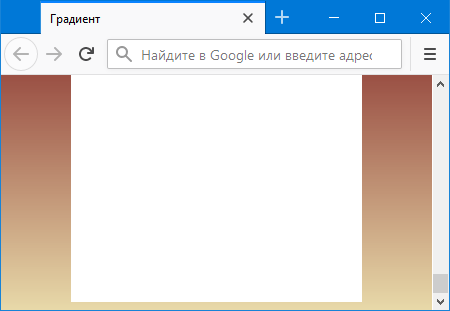
| 360 | Узнайте, как сделать задний фон сайта в HTML. Улучшите визуал вашего сайта с помощью фона в HTML: картинкой, задним фоном, цветом, градиентом, повторением и полупрозрачностью. | |
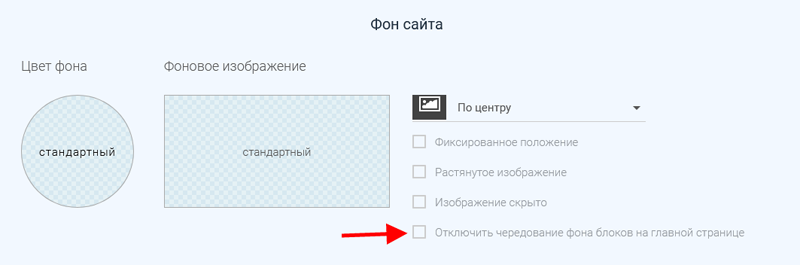
| 248 | Центр поддержки Wix. | |
| 15 | Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background, которое в свою очередь добавляется к селектору body. |
Саша Ермайкина. Фоновое изображение может быть любого типа и повторяться или масштабироваться в зависимости от настроек. Изображение будет заполнять фон элемента, повторяясь при необходимости. Белые полосы могут появиться по краям фона, если пропорции изображения и фона не совпадают.





