
5 основных принципов Flat дизайна
Плоский дизайн сайта: принципы flat-дизайна и примеры сайтов. Неважно, коммерческий сайт или социальный, главная задача дизайнера — сделать ресурс привлекательным, доступным, заинтересовать пользователей, решить задачи клиента. Ошибочно мнение, что страница должна быть креативной, чтобы привлечь внимание. Сегодня сложно чем-то удивить. Для пользователя важно, чтобы сайт был информативным, функциональным, а значит, комфортным при использовании. Что такое flat-дизайн или плоский дизайн сайта.








Что такое флэт дизайн и как его использовать: Полное руководство
С момента взлета своей популярности в году плоский дизайн Flat Design оказал большое влияние на вкусы визуальных дизайнеров. Теперь это уже не просто тренд веб-дизайна. Плоский дизайн, особенно в комбинации со стратегическим минимализмом, может быть мощным эстетическим оружием.
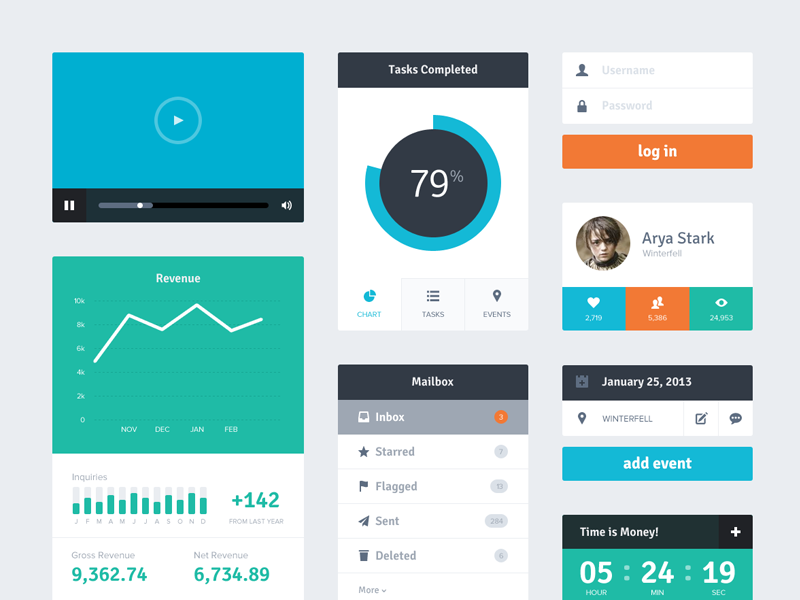
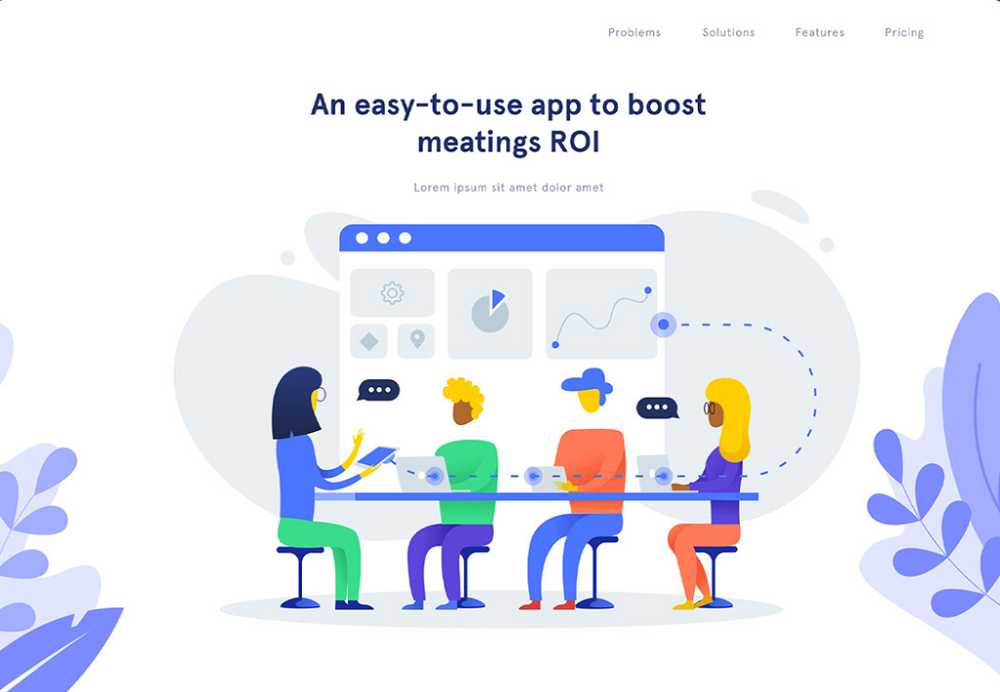
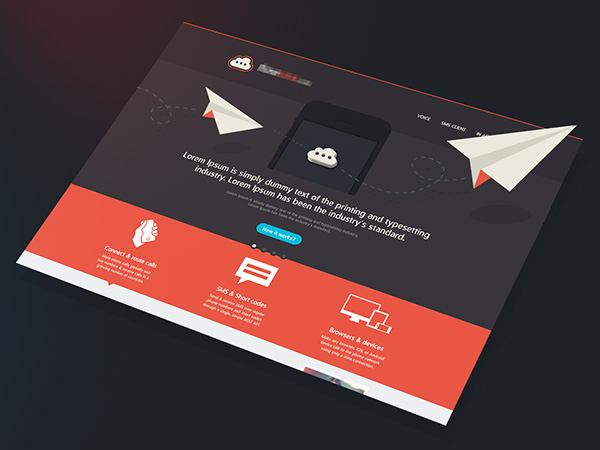
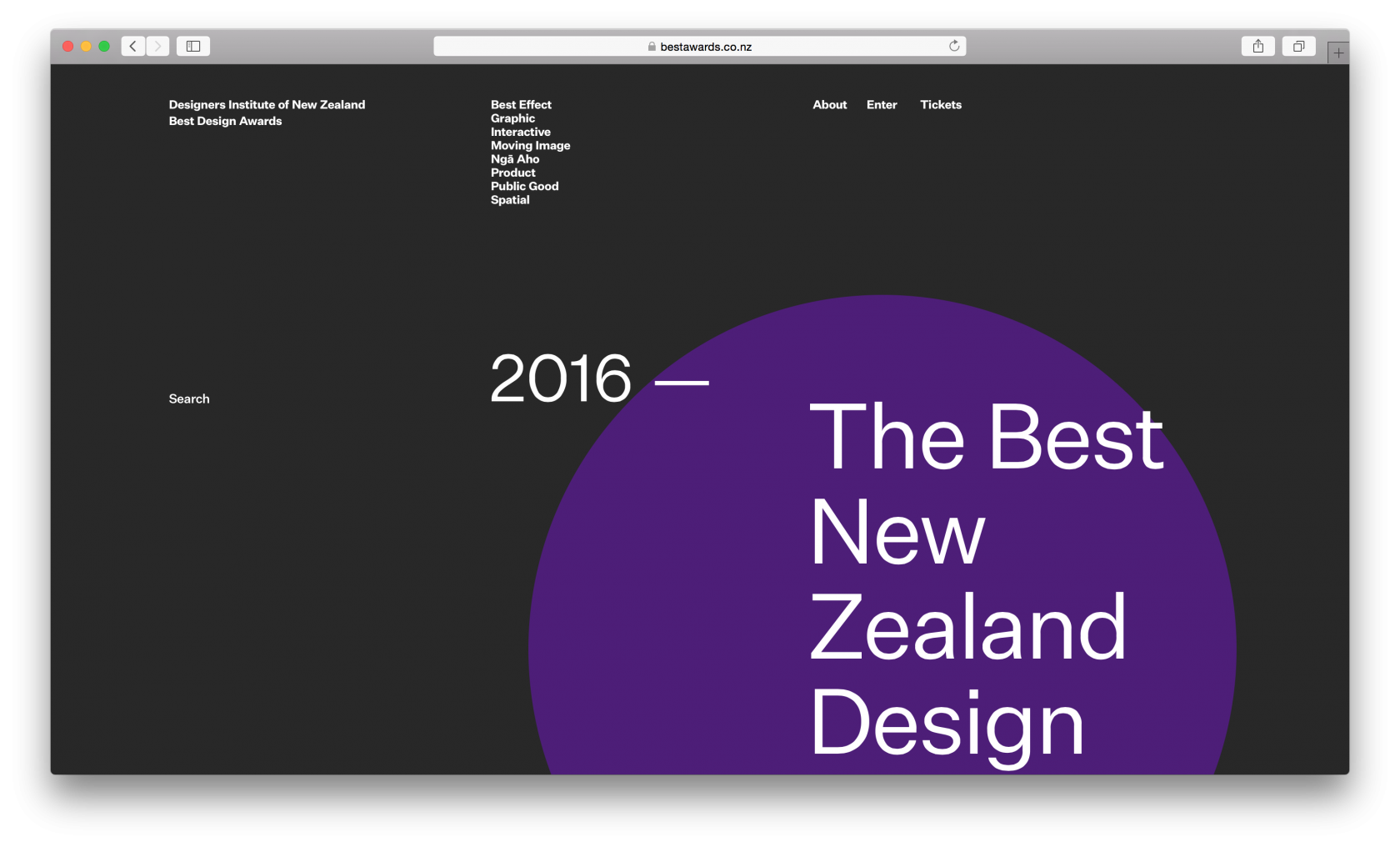
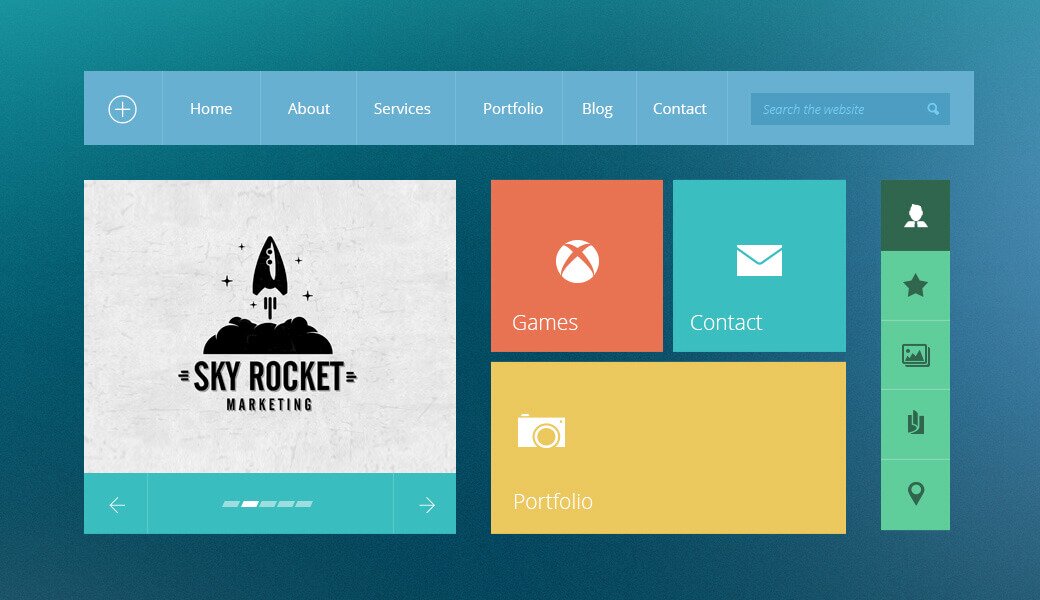
- Примеры шаблонов сайтов с плоским дизайном Flat UI
- Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность.
- До появления плоского дизайна популярным стилем был скевоморфизм. Скевоморфизм — это когда в дизайне используются реалистичные представления физических объектов.
- Перепечатка и цитирование материалов запрещены. Пользовательское соглашение и Политика конфиденциальности.
- История возникновения flat-дизайна сайта
- Москва Краснодар.
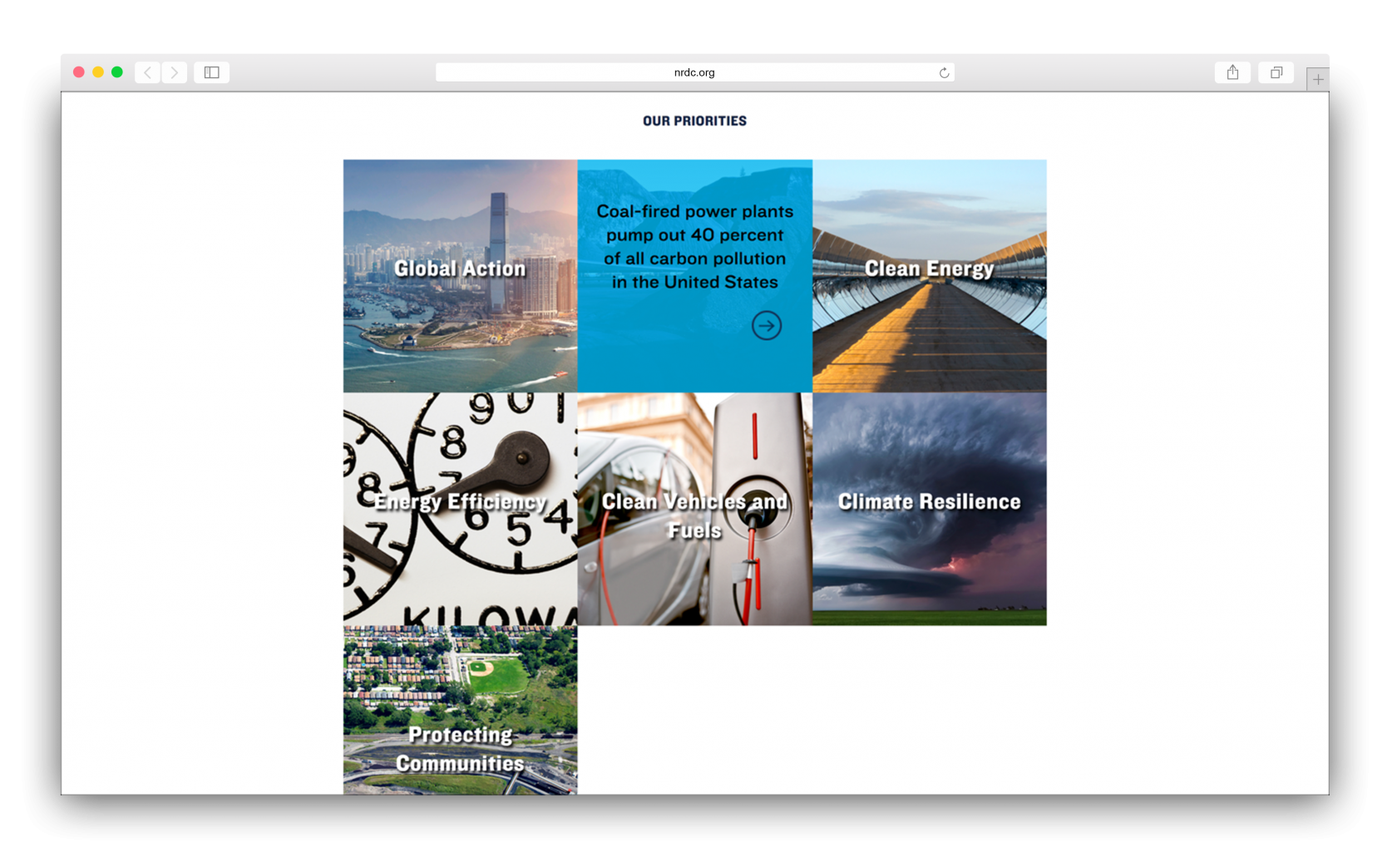
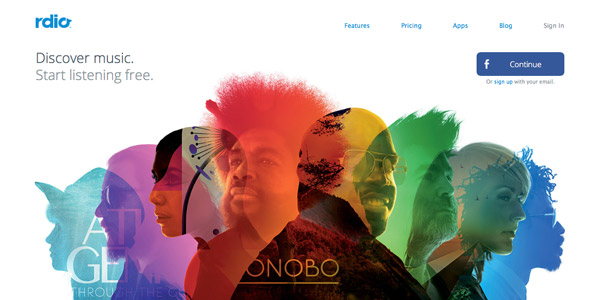
- Сейчас, когда тенденция создания flat или «плоского» дизайна сайтов широко распространена, мы отобрали для вас 5 отличных примеров его применения. Но для начала вспомним, почему «плоский» дизайн за последние несколько лет стал, де-факто , синонимом современного веб-дизайна.
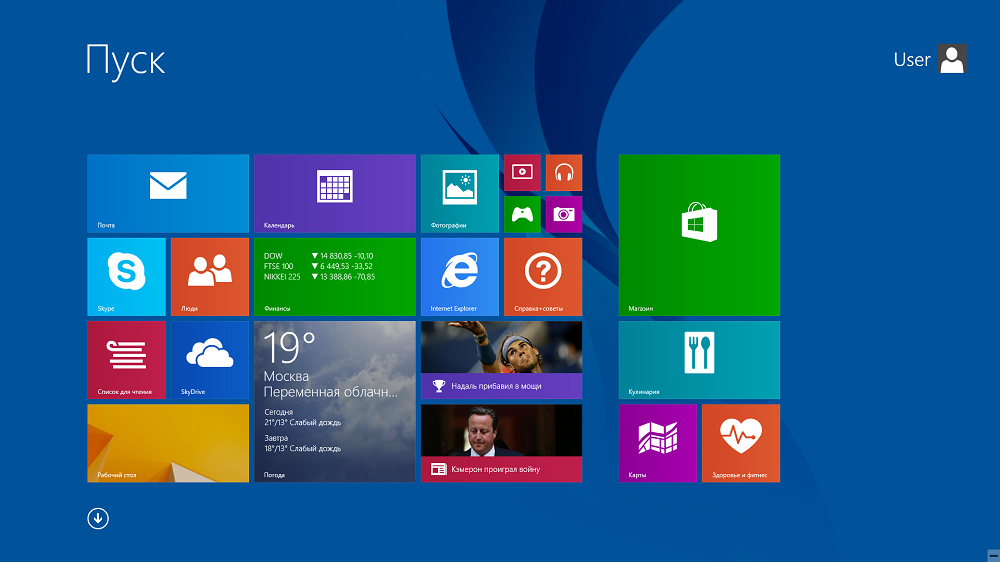
- Флэт дизайн — это популярный стиль, который используется для оформления операционных систем, интерфейсов или других web-продуктов.








Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий. Эффективность лендингового сайта особенно …. Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах.