
Размеры экранов для адаптивной верстки
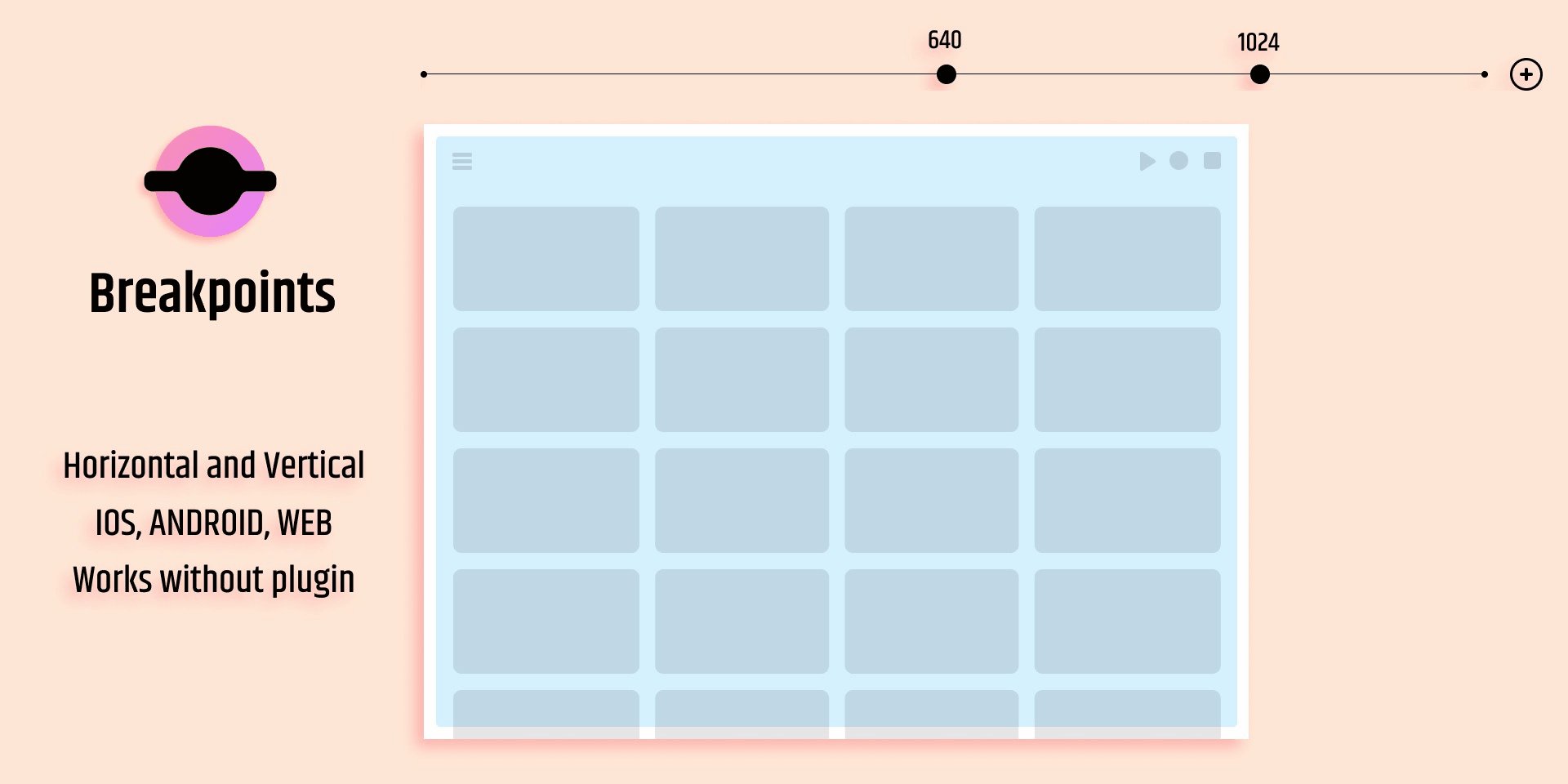
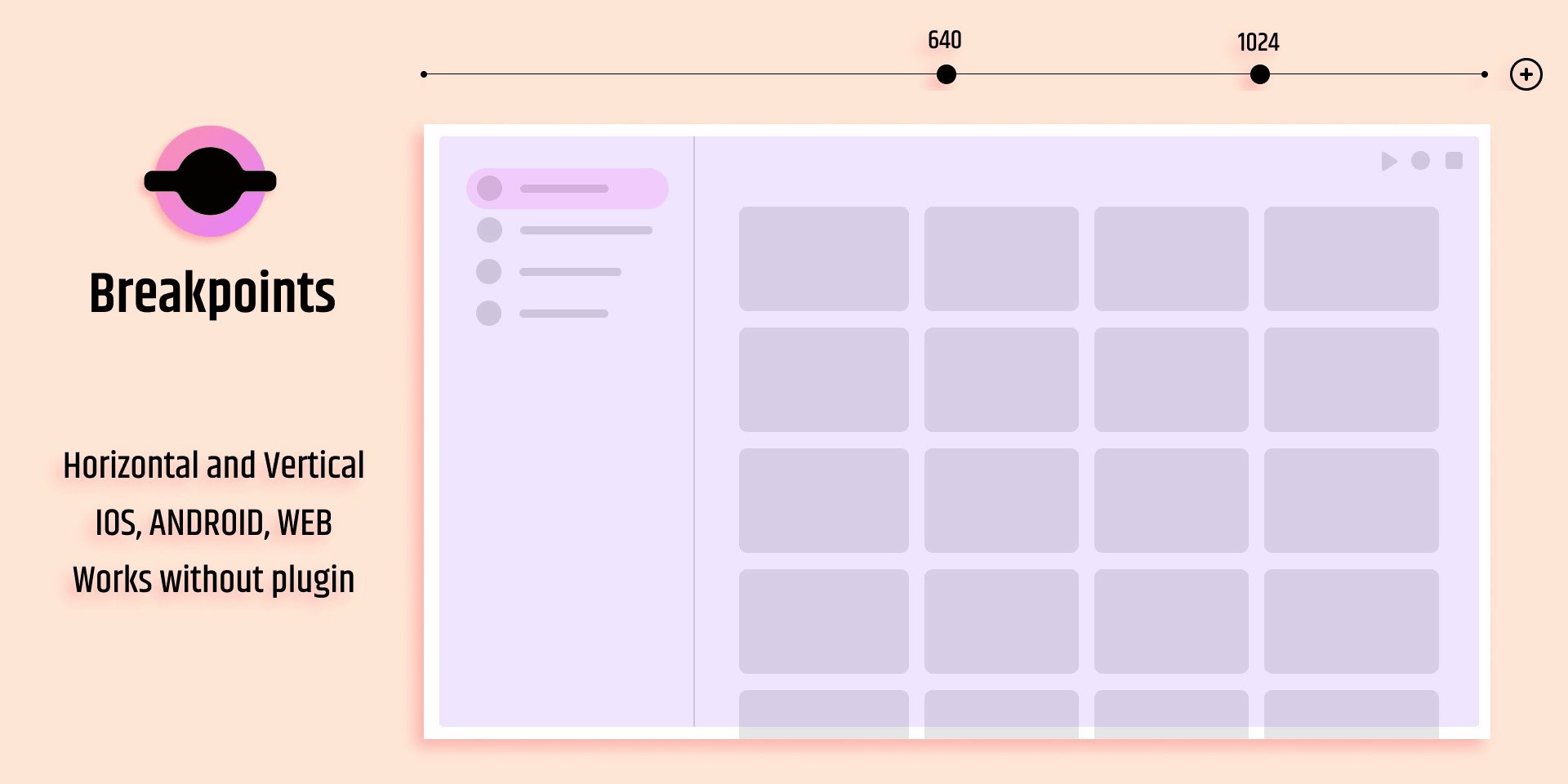
Сложность: высокая. Адаптивный дизайн — это способность проекта подстраиваться под все современные цифровые устройства. При разработке макета обязательно нужно предусмотреть возможность адаптива, чтобы пользователь смог комфортно просматривать страницы через телефон или планшет. Сегодня расскажем, как сделать адаптивный дизайн в графическом редакторе Figma. В него включен ряд инструментов, способных подогнать фреймы по ширине и высоте. Этот вариант адаптива называется растягивающейся версткой, где при изменении размеров окна дочерние объекты также будут меняться, расширяясь и сжимаясь.









Адаптивная версия для сайта. Набор требований и особенностей. Тестирование.
Адаптивный дизайн это такой дизайн страниц, при котором обеспечивается отличное восприятие на различных устройствах, подключённых к интернету. Другими словами адаптивный дизайн это хорошо. Ну разве не приятно знать, что посетители вашего сайта останутся довольны не зависимо от того владельцами какого устройства они являются? Будь то широкоформатный тридцати дюймовый монитор, планшет или телефон, не важно. Сайт будет отображаться одинаково хорошо на всех устройствах.
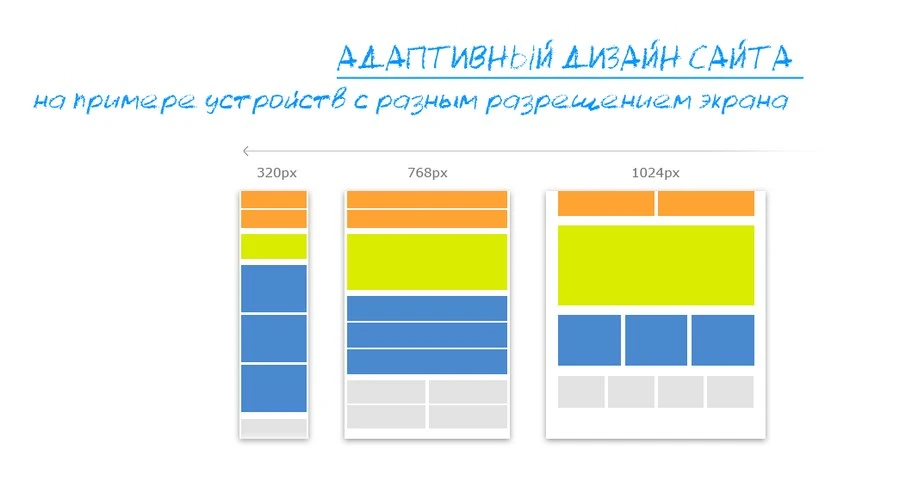
- Что значит адаптивный дизайн сайта
- Каждый год трафик с различных гаджетов и мобильных устройстви растет. Это привело к тому, что одним из требованием в любом техзадании на создание сайта является адаптивная верстка дизайн под самые разные виды устройств.
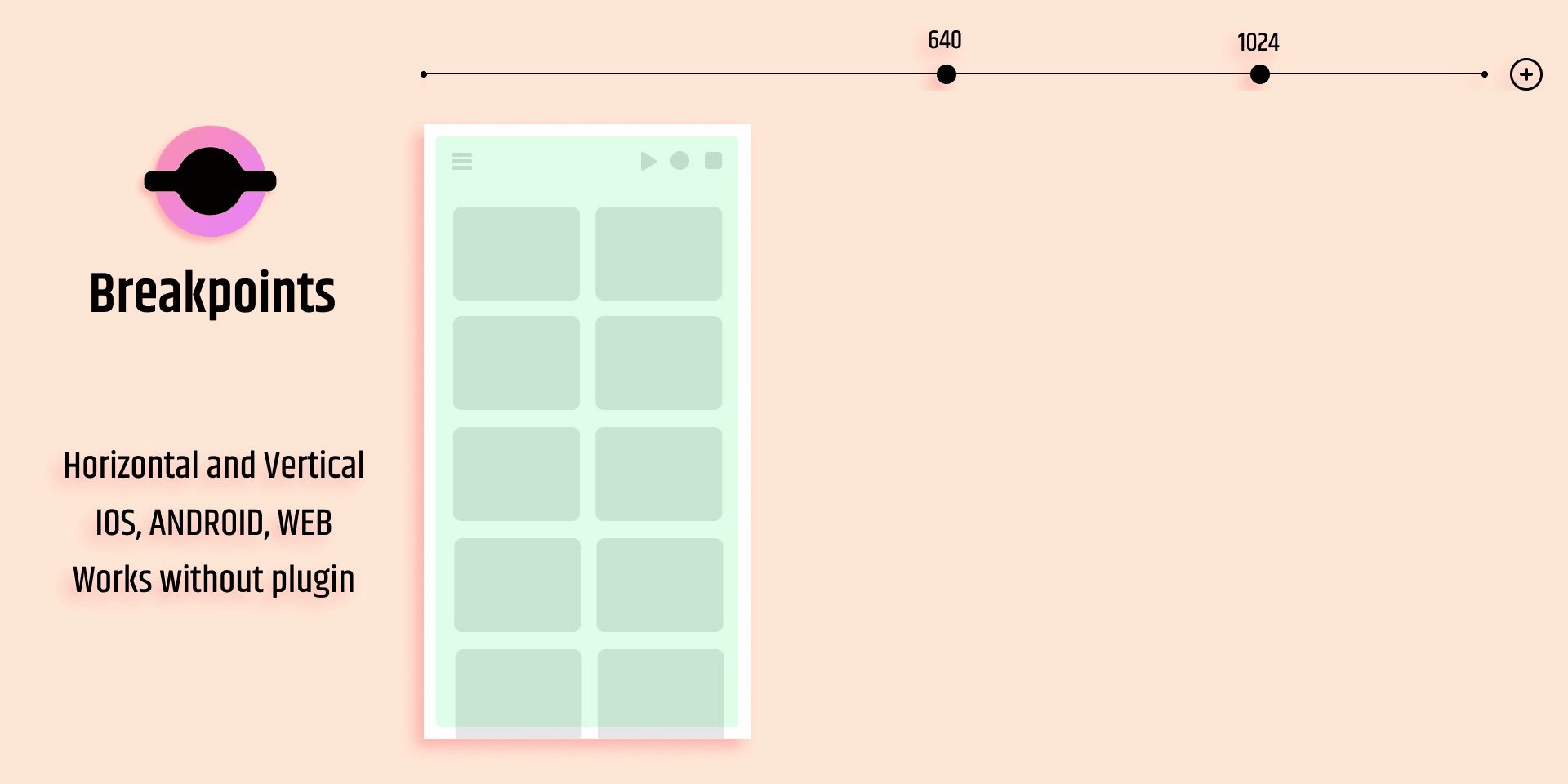
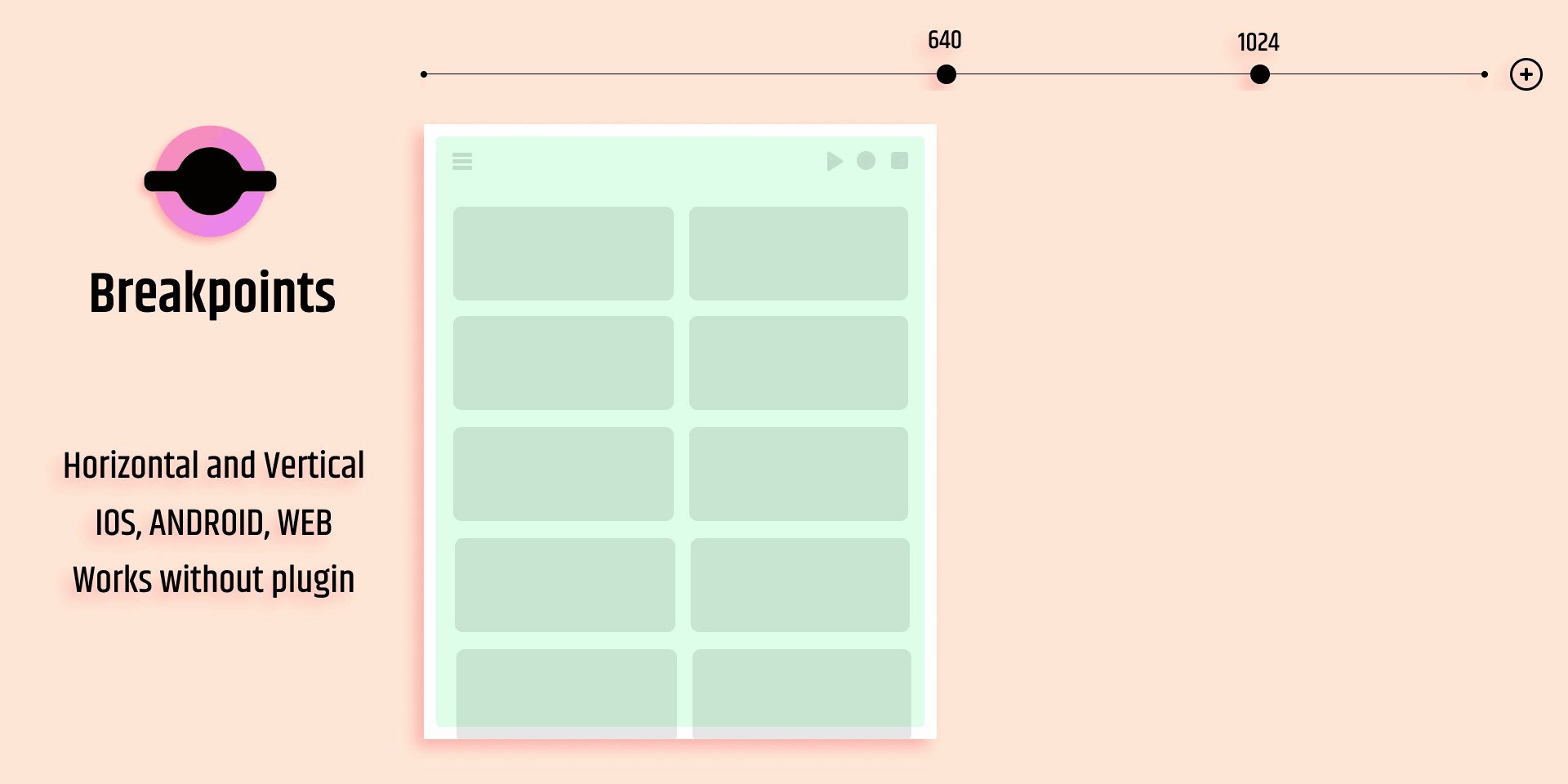
- Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя.
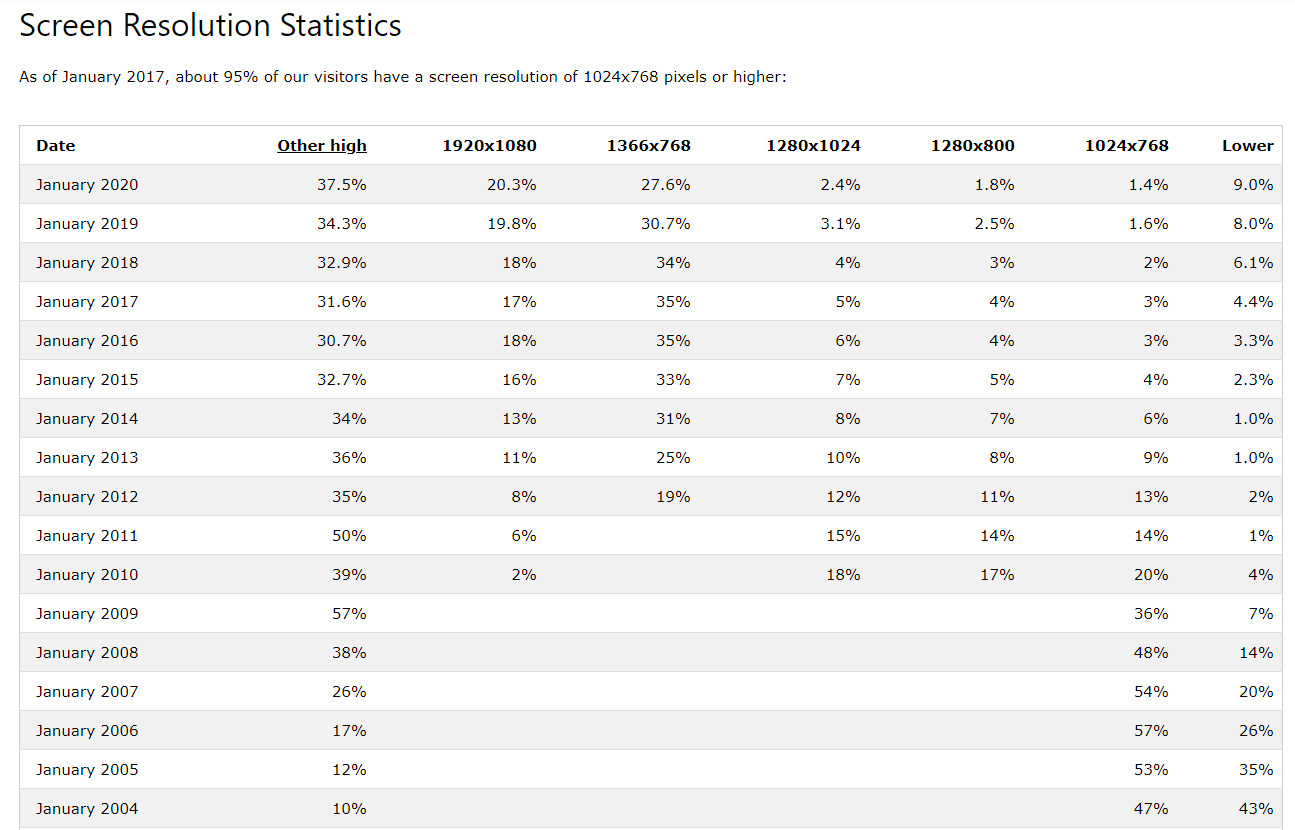
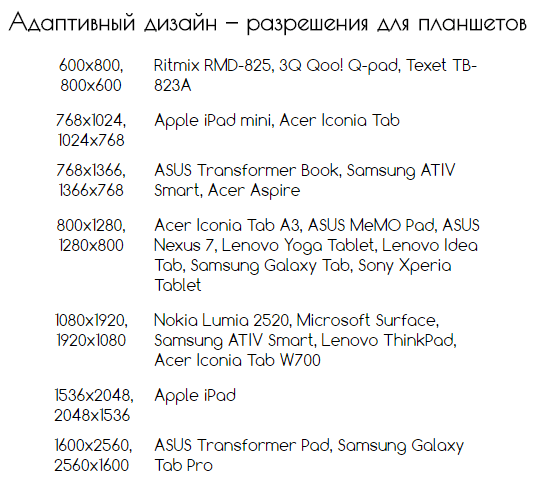
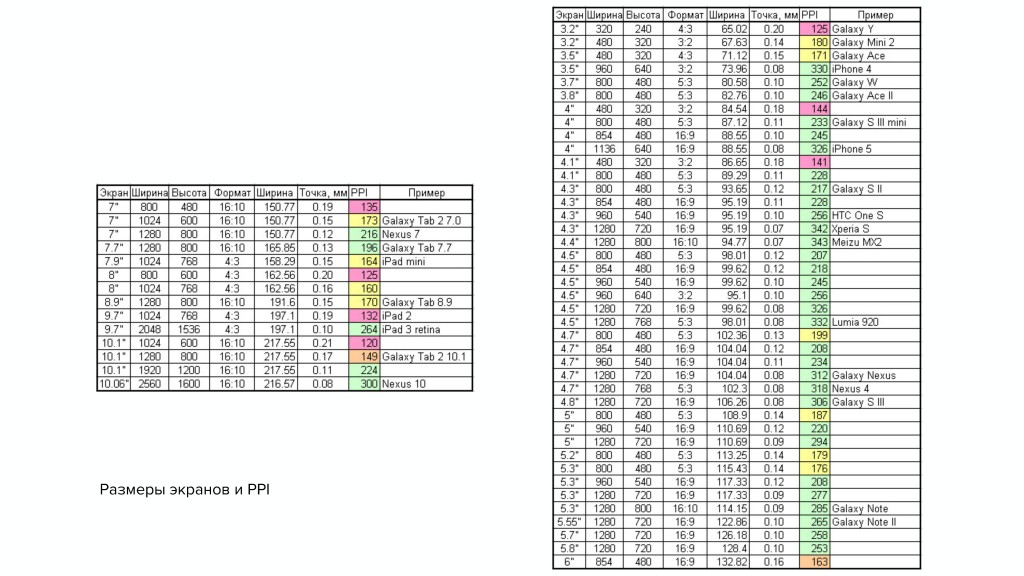
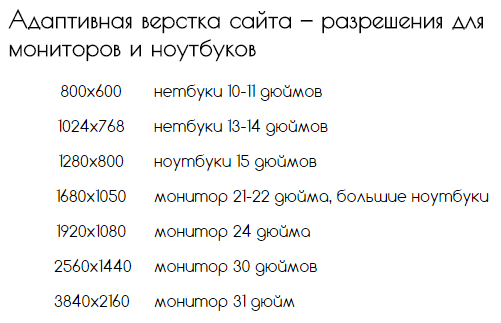
- Сегодня мы проведём исследование на предмет современных тенденций разрешений экранов устройств и используемых браузеров на начало года. Выясним какие размеры адаптивной вёрстки для сайта использовать и под какие браузеры оптимизировать сайт.






| Техники и инструменты для создания адаптивного дизайна | 121 | Адаптивная вёрстка сайта — это способ обеспечить оптимальное отображение интерфейсов на устройствах с разным разрешением экранов. |
| Что такое адаптивная верстка | 450 | Все сервисы Хабра. |
| Плюсы и минусы | 170 | Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы. |
| Принципы адаптивного дизайна | 397 | Согласно статистике , на мобильные устройства приходится более половины трафика. |
| Преимущества и недостатки адаптивного дизайна сайта | 200 | Создание адаптивного дизайна является важным шагом при разработке веб-сайта. С каждым годом число пользователей, которые пользуются мобильными устройствами для доступа в Интернет, стремительно растет. |
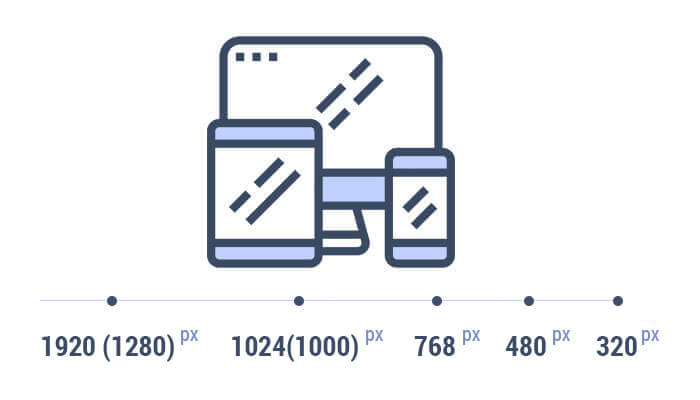
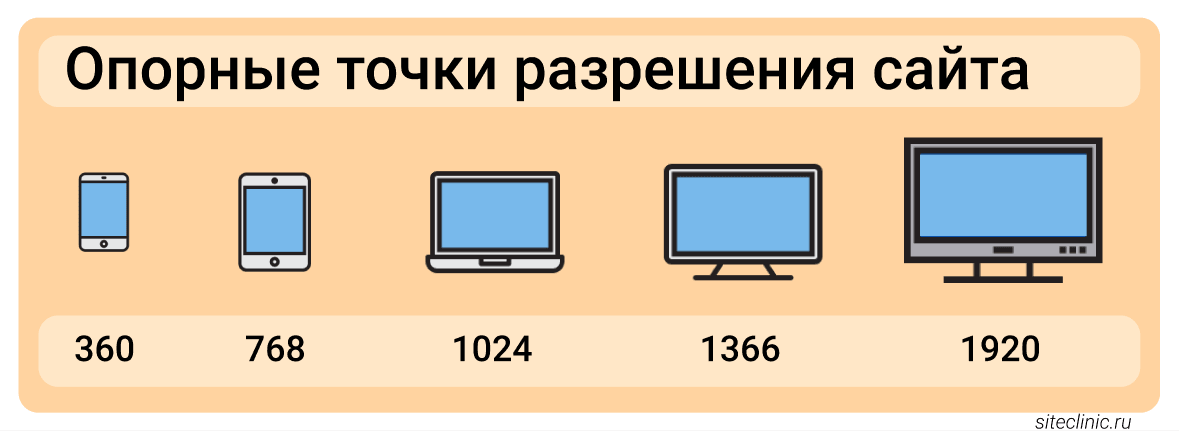
Сначала, давайте кратко разберемся, что такое адаптивная верстка и чем она отличается от мобильной версии сайта. Адаптивная верстка — это html-верстка сайта сразу под несколько наиболее популярных разрешений. Например - px, px, px, px, px все в ширину. Таким образом, сайт будет занимать всю или почти всю рабочую область на большинстве устройств — телефонов, планшетов, ноутбуков, настольных ПК. Мобильная версия сайта — предполагает наличие или отдельного шаблона как минимум или вообще наличие отдельного сайта.









Похожие статьи
- Самые модные чехлы на телефоны - Модные чехлы для телефонов, планшетников Ipad коллекции
- Двухъярусная кровать фото размеры - Заправка картриджей в Москве с выездом: дешево
- Реставрация рам зеркал - Резные рамы для зеркал из дерева - Зеркало по размерам
- Душ и туалет на даче своими руками чертежи размеры фото